
Gliffy Diagrams:Chrome在线绘图工具插件最新版是一款专业的在线绘图扩展插件,Gliffy Diagrams:Chrome在线绘图工具插件最新版是专为谷歌浏览器用户打造的在线绘图扩展插件,Gliffy Diagrams:Chrome在线绘图工具插件可以让用户在浏览器绘图各类流程图和工作流程,软件内置了丰富的行业标准形状和图标。
开发背景
Gliffy Diagrams:Chrome在线绘图工具插件最新版是一款专业的在线绘图扩展插件,使用该插件可以让用户在浏览器绘图各类流程图和工作流程,内置了丰富的行业标准形状和图标,基于html5技术,让你创建流程图更加简单,制作好后还可以将图表导出为png格式。在工作或学习中,以前绘图都是使用我们熟悉的小黑板,现在慢慢的这些传统的工具也开始“互联网”化。Gliffy Diagrams是一种全新类别的谷歌浏览器程序,它甚至可以脱机使用!现在,人人都可以通过Gliffy Diagrams快速轻松地创建具有专业外观的图表和流程图,除了基本绘图、流程图、UML图表外,还有许多干货等着我们介绍,大家不妨来看一下这款好用高效的在线绘图工具插件。另外,Gliffy 提供在线 Web 版本和离线浏览器插件版本,可以让你随时随地轻松访问,可以保存原始文件和导出 jpeg/png 图片。一般情况下,个人使用免费的离线浏览器插件版本就能很好的满足工作需求。

软件介绍
Gliffy Diagrams插件是一款专为谷歌浏览器用户打造的在线绘图扩展插件,使用该插件可以让用户在浏览器绘图各类流程图和工作流程,内置了丰富的行业标准形状和图标,基于html5技术,让你创建流程图更加简单,制作好后还可以将图表导出为png格式。是一款相当实用的Chrome套件,而且可以离线使用,透过这个工具插件可以绘制各种图表,且透过模组化的物件来制作图表,将大大提高工作效率,节省时间成本。它将各种图表所需的图形物件模组化,让你可以很快速的制作所需要的图表。从左方的模组列中可以选取各式各样你所需要的图形,如果这里的图形还是不敷需求,您也可以直接从网路上抓图拖曳进来,一样可以进行图片处理。因为是Chrome 的应用套件之一,自然可以跟Google Drive 串接,按下右上方的Google Drive 图案,就可以跟你的云端硬碟结合,将制作好的图表上传到云端空间,随时同步处理。
软件功能
1、使用HTML5创建的易于使用的界面。
2、成千上万种行业标准的形状、箭头和图标。
3、网格对齐,绘图向导,形状对准和分布工具。
4、将图表导出成PNG格式(还将推出更多种文件格式)。
5、适用于基本绘图、流程图、UML图表、网络图表、线框图和图样、网站地图、业务流程模型、组织机构图、平面图、文氏图、四点分析、技术图。
软件特色
1、人人都可以快速轻松地创建具有专业外观的图表和流程图。
2、支持脱机使用。
安装方法
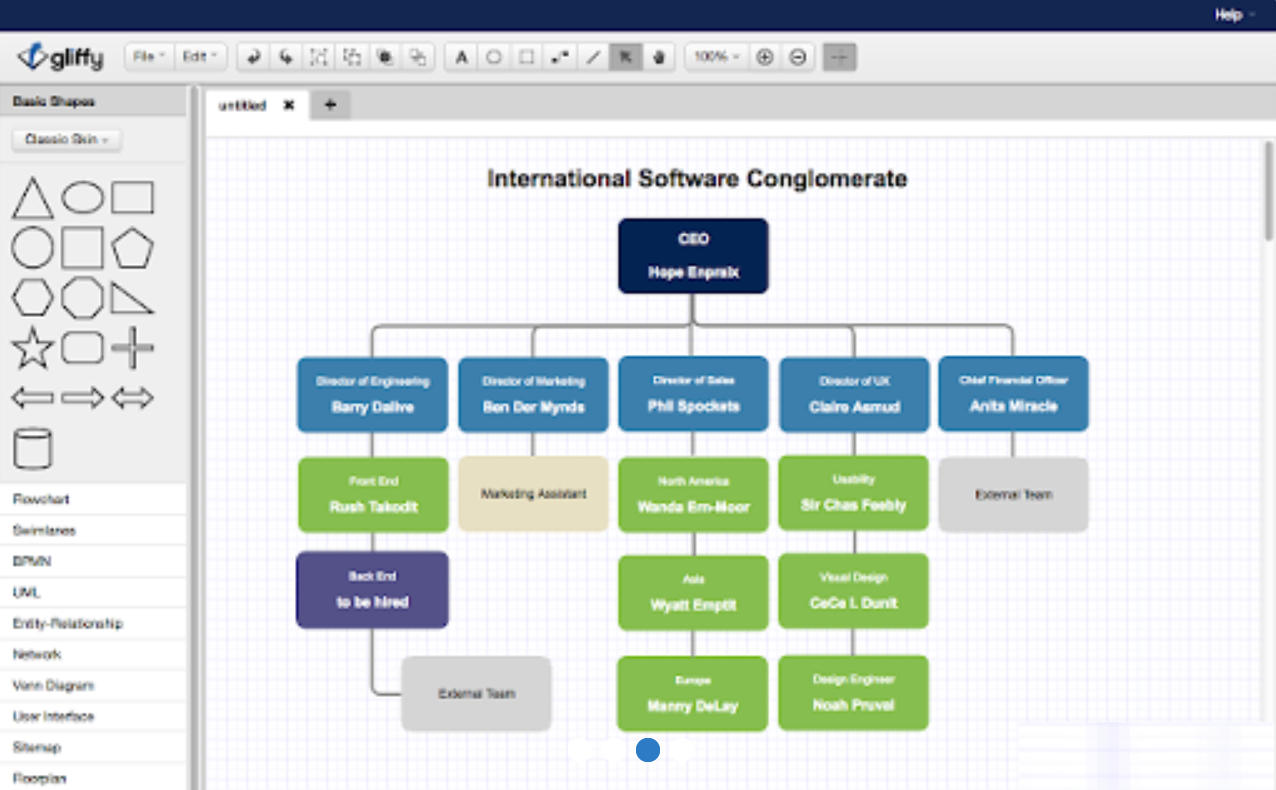
1.首先用户点击浏览器右上角的自定义及控制按钮,在下拉框中选择更多工具选项,然后点击扩展程序来进入Chrome浏览器的扩展管理器页面。

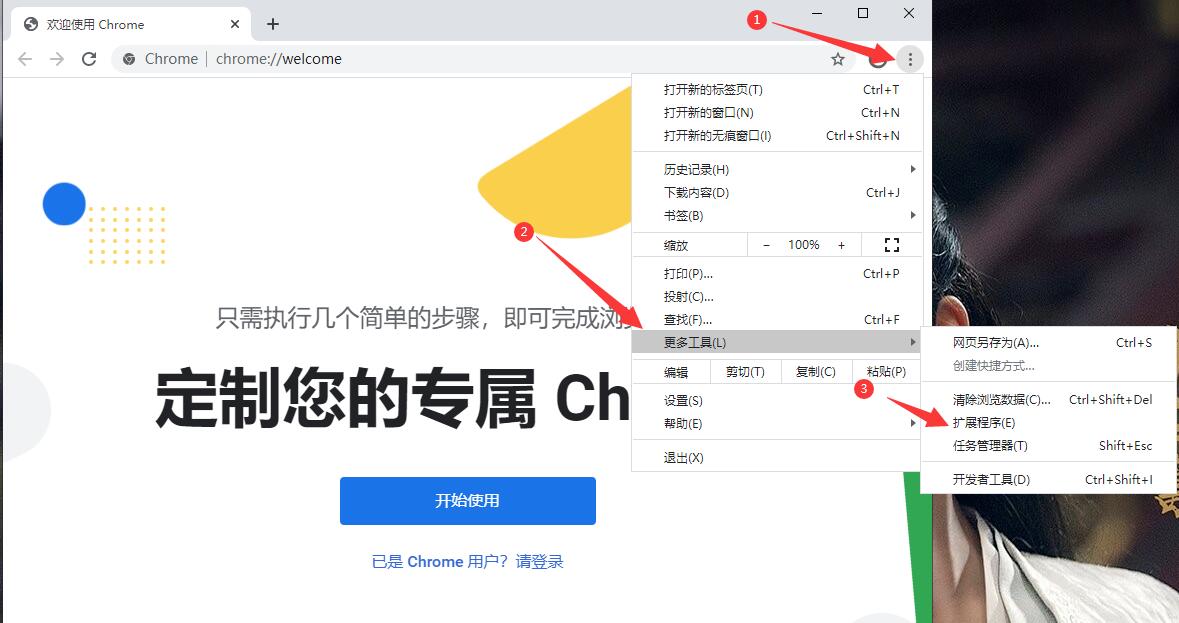
2.在打开的谷歌浏览器的扩展管理器中用户可以看到一些已经安装程序的Chrome插件,或者一个Chrome插件也没有。

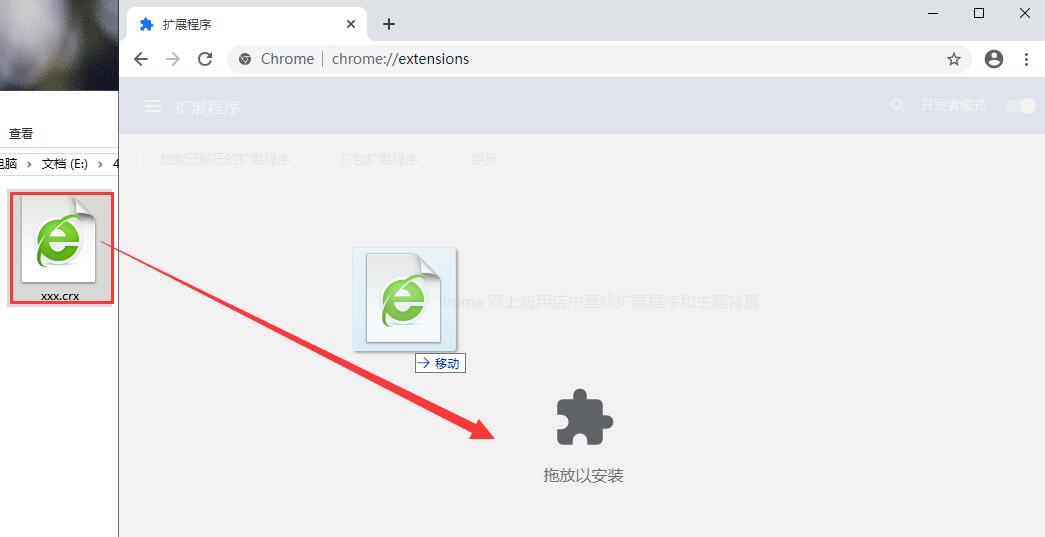
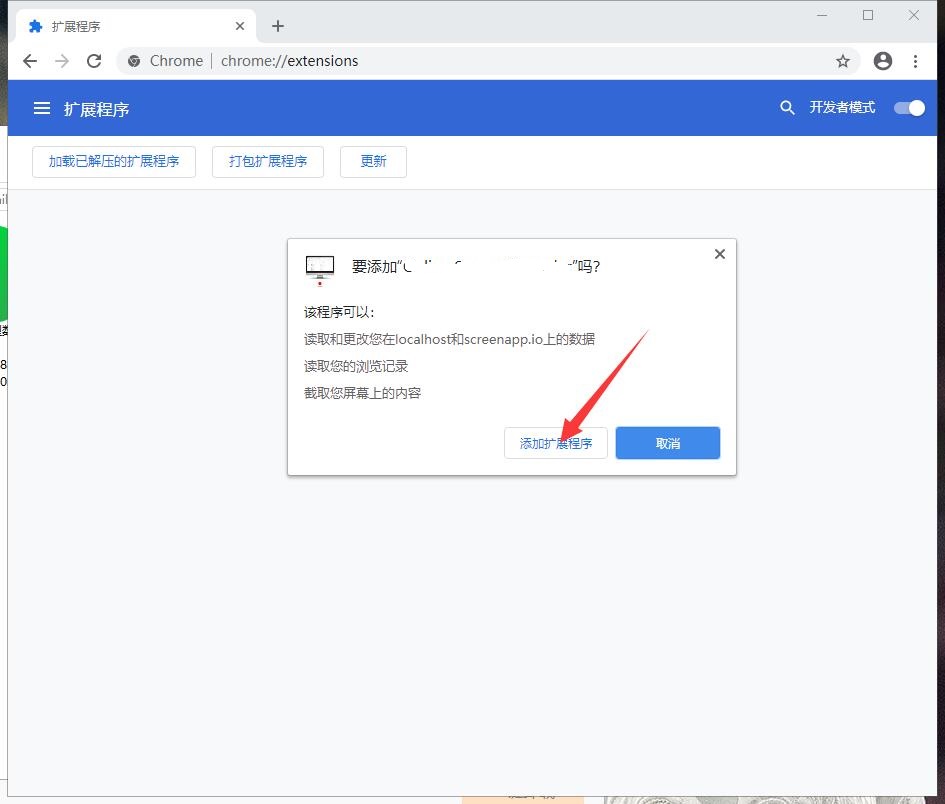
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候浏览器会提示要“添加xxx“吗?我们点击”添加扩展程序“即可成功安装插件。


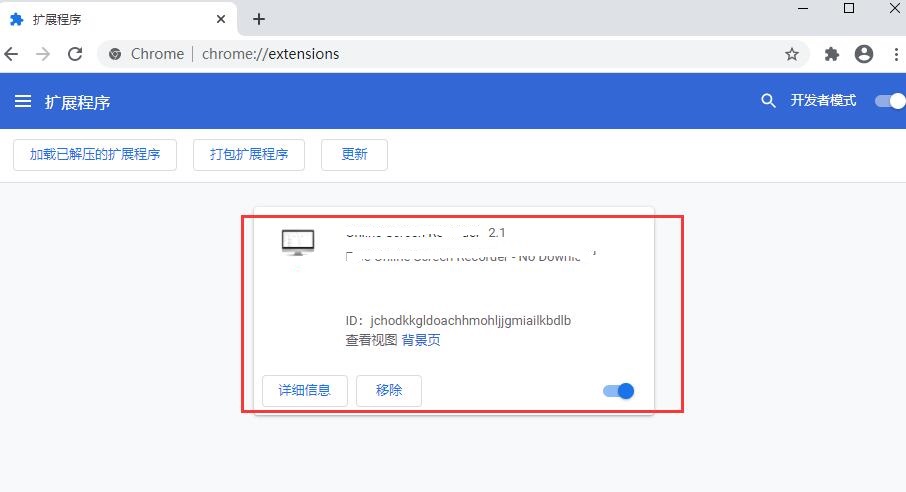
4.显示已经成功安装插件,点击”移除“即可卸载,相当的简便。

使用方法
1、Gliffy Diagrams 在线绘图工具插件安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

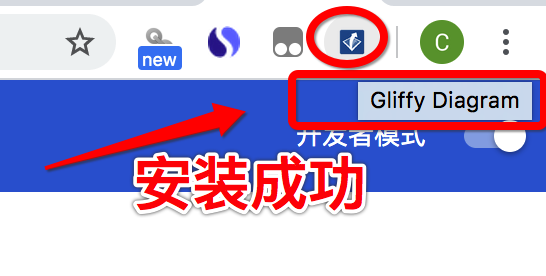
2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现\”CRX-HEADER-INVALID\”解决方法,将从本站下载crx文件修改后缀名为zip,再解压缩到本地。通过扩展程序管理页面的加载已解压扩展程序就可以安装成功后,安装成功后,在浏览器的右上方会出现如下所示的标记按钮。

3、如果想要正常使用该插件,还需要可以翻到墙外。小编未能测试,以下使用方法收集自网络,希望对大家有用。
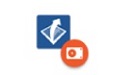
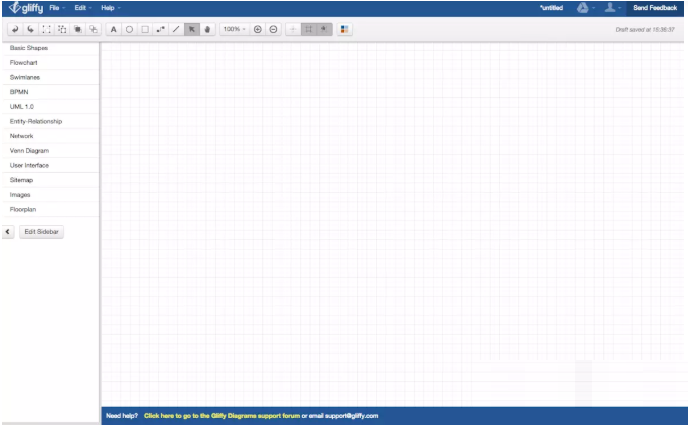
Gliffy Diagrams 在线绘图工具插件使用介绍
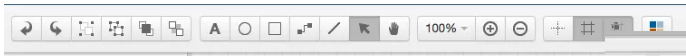
1、编辑功能区。

2、包括撤销、恢复、合并为一组、取消合并、元素前置、元素后置、插入文本、圆形图案、矩形图案、连接线、直线、鼠标、拖放画布、放大/缩小画布、显示画布网格线、强制元素和网格线对齐以及画布主题。

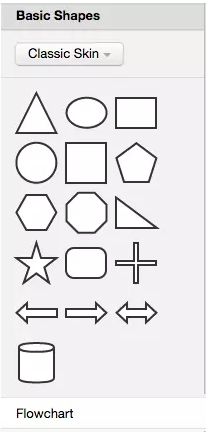
3、绘图元素区域。包括基本图形、流程图、泳道图、业务流程、UML、实体关系、网络拓扑、维恩图、UI等绘图元素。

4、画布

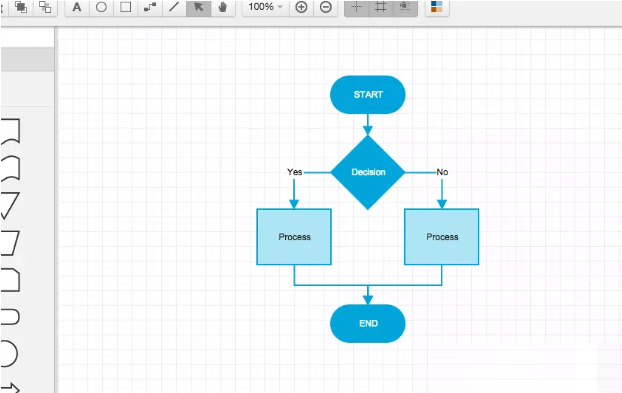
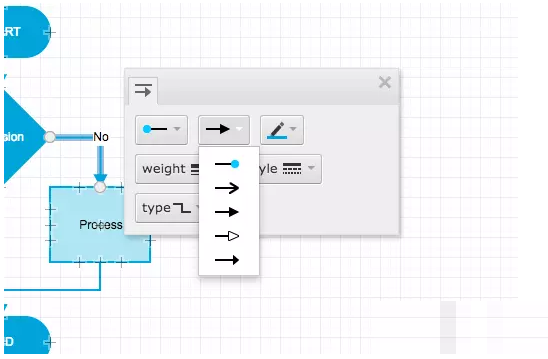
4、将左侧的绘图元素拖拽到画布即可开始布局绘图,基本元素之间可以使用编辑区的连接线联系在一起,连接线上还可以设置箭头、文本等。如下图所示:

以上就是绘图工具 Gliffy 的基本使用方法,希望大家从需求出发,养成绘图表达想法的好习惯,这会让你以后的工作更高效率,别人也能够快速地理解你的想法。




